
T3.开辟找到微光娘的道路-CSS
难度系数:果然是easy难度系数:果然是easy单纯用 HTML 做出来的页面不太美观吧,那不妨试试加上 CSS 的协助,学完 CSS 后,相信你也能做出一个个好看的页面。
故事背景
你终于发现了微光娘的位置-三教401?去一探究竟吧!
(到达第三教学楼楼下你发现……)三教楼下怎么这么多共享单车乱放,得把他们摆好才行(也许是你的道德感使然)
任务
- 制作代表共享单车的小方块,黄蓝绿三种颜色,每个方块的大小为宽60px,高30px——20
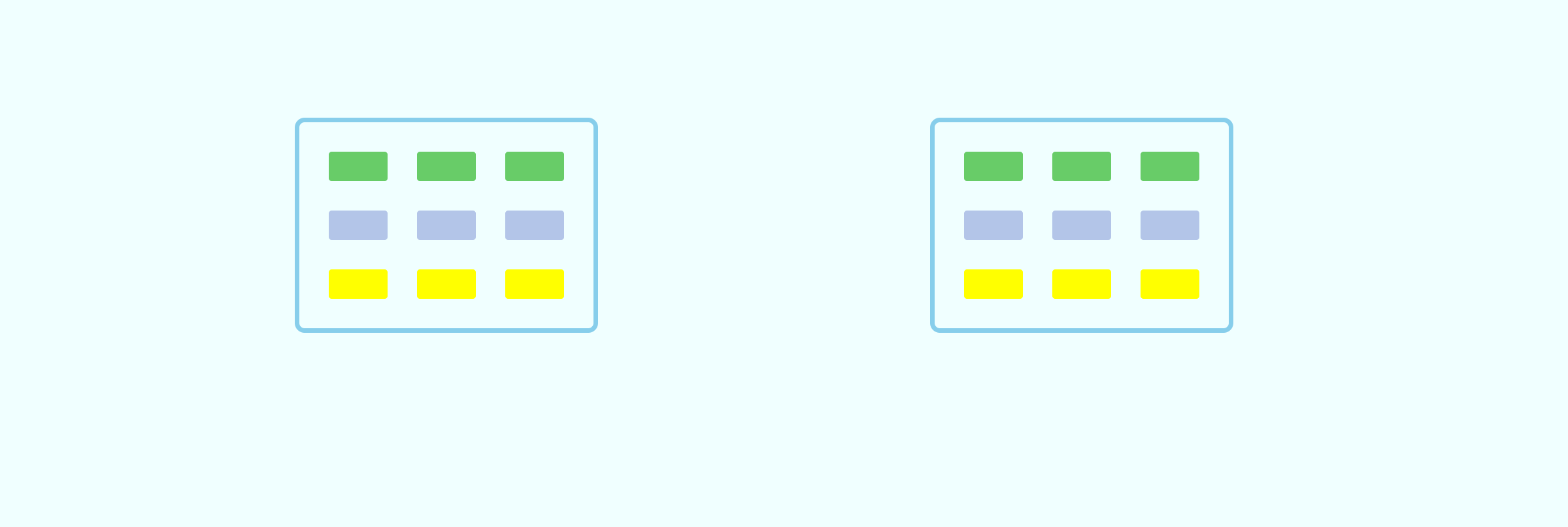
- 将方块按图1样式排列,每个方块相距30px——30
- 划分停放区域,即整体边框距离外围方块30px——30
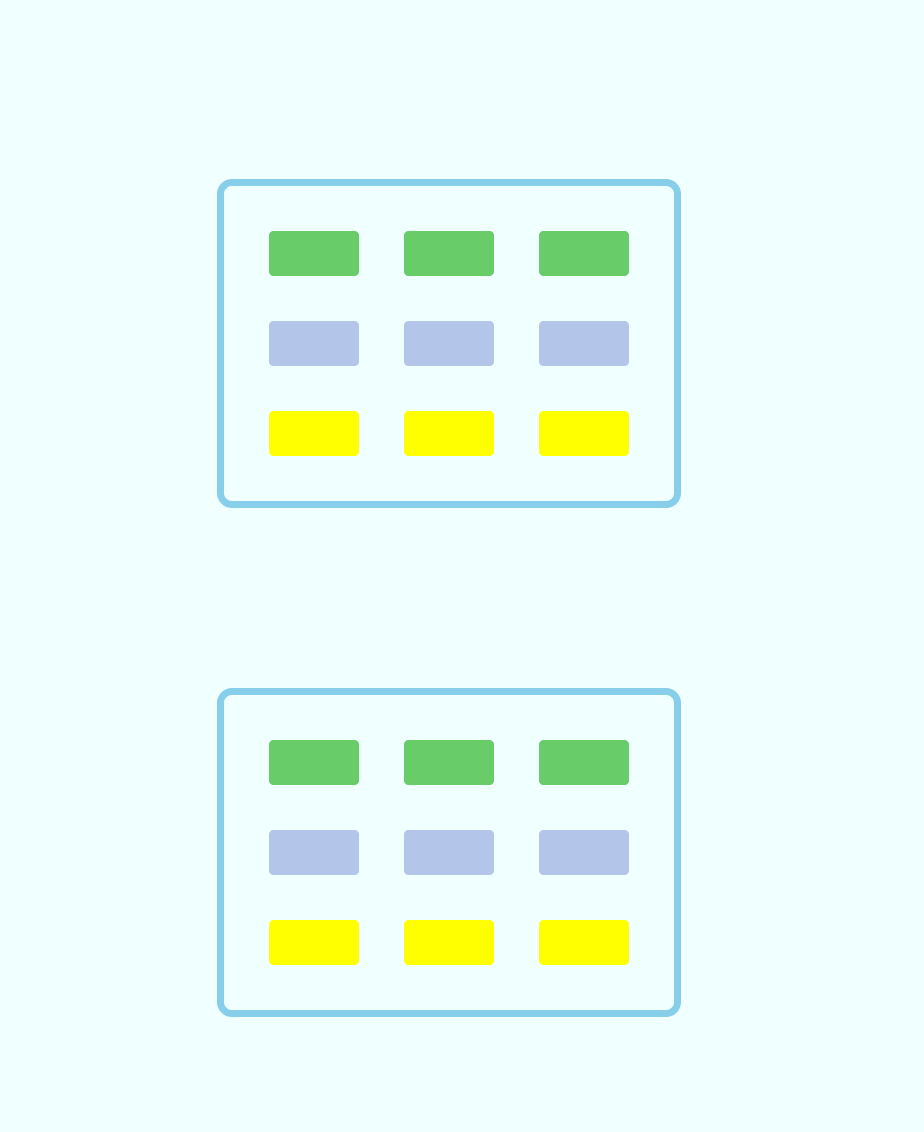
- copy上述内容,且让两个区域在不同尺寸的页面下呈现不同的相对位置,如下——20


攻略
- 掌握基本的 CSS 知识 ( 至少你需要知道什么是盒子模型 、基础布局方式有哪些 ? 怎么居中 ? 怎么控制元素的位置 ?)
- CSS 教程 | 菜鸟教程
- CSS: Cascading Style Sheets | MDN
- 什么是媒体查询?
- 阮一峰的网络日志----只要一行代码,实现五种 CSS 经典布局
本题提交方式
主题示例:2024090101012-张三-前端-01
后续的题目提交 都希望你能 合理安排文件位置 让我们打开你的仓库能一目了然 !
提交内容:你的代码文件,总算交代码了!
出题者Q&A方式
QQ:3062803169